Creating Product Comparison Pages sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with american high school hip style and brimming with originality from the outset.
Get ready to dive into the world of product comparison pages where design, organization, and user experience converge to create an engaging online shopping experience like never before.
Introduction to Product Comparison Pages
In the fast-paced world of online shopping, product comparison pages play a crucial role in helping consumers make informed decisions. These pages allow customers to compare various products side by side, highlighting key features, prices, and reviews to assist in the decision-making process.
Benefits of Product Comparison Pages
- Streamlined Decision-Making: By presenting all the information in one place, product comparison pages make it easier for customers to evaluate their options and choose the best product for their needs.
- Increased Conversions: Providing a comprehensive comparison can boost customer confidence and lead to higher conversion rates as customers feel more confident in their purchase decisions.
- Enhanced User Experience: Comparison pages create a user-friendly experience by presenting information in a clear and organized manner, saving customers time and effort in their search for the perfect product.
Examples of Businesses Using Product Comparison Pages
- Tech Industry: Electronics retailers often use product comparison pages to compare smartphones, laptops, cameras, and other gadgets, helping customers choose the best device for their needs.
- Travel Industry: Booking websites frequently feature comparison pages for flights, hotels, and rental cars, allowing travelers to compare prices, amenities, and reviews before making a reservation.
- Automotive Industry: Car dealerships utilize comparison pages to showcase different car models, highlighting features, specifications, and pricing to assist customers in selecting the right vehicle.
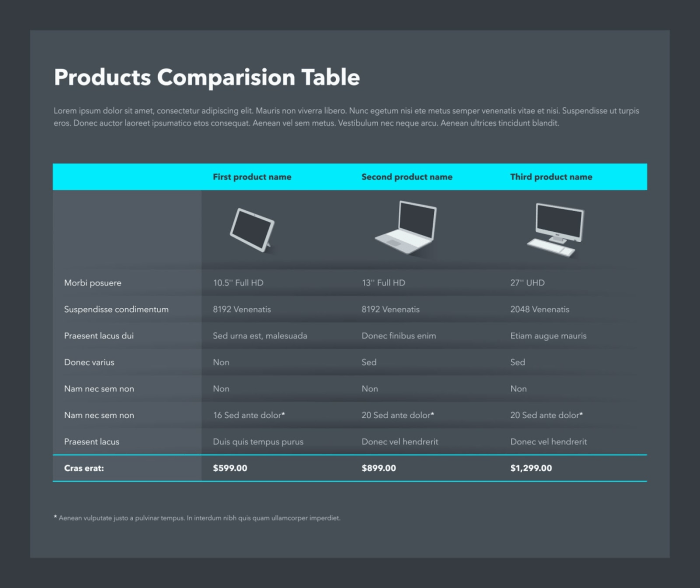
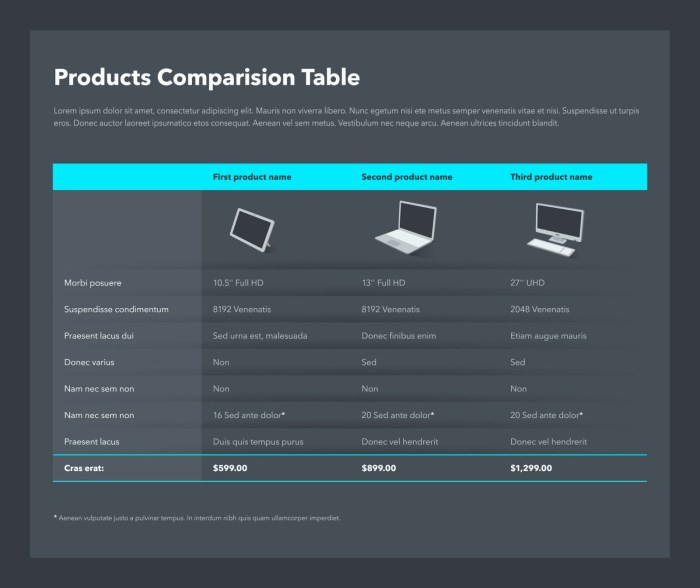
Designing Product Comparison Tables

When creating product comparison tables, it is crucial to focus on designing visually appealing layouts that are easy to read and understand for consumers. Clear headings and categories within the tables are essential for organizing information effectively and helping users make informed decisions.
Importance of Clear Headings and Categories, Creating Product Comparison Pages
Having clear headings and categories in your product comparison tables helps users quickly identify the key features and specifications of each product. This allows them to compare products side by side without confusion, leading to a more straightforward decision-making process.
- Use bold and distinct fonts for headings to make them stand out.
- Organize categories logically, such as price, features, and ratings, to provide a structured comparison.
- Include brief descriptions or tooltips for each category to explain the criteria being compared.
Strategies for Organizing Information Effectively
To ensure that your product comparison tables are organized effectively, consider the following strategies:
- Limit the number of categories to the most essential ones to avoid overwhelming users with too much information.
- Use color-coded rows or columns to highlight differences between products at a glance.
- Include a “Key” or legend at the top of the table to explain what each symbol or color represents.
Content to Include in Comparison Pages

When creating product comparison pages, it is essential to include specific information for each product to help consumers make informed decisions. Highlighting key features and differences effectively can make it easier for users to compare products. Additionally, presenting pricing information clearly and transparently is crucial in gaining the trust of potential buyers.
List of Essential Information to Include:
- Product name and brand
- Key features and specifications
- Price
- Availability
- Customer reviews and ratings
- Pros and cons
- Warranty information
Highlighting Key Features and Differences:
When highlighting key features and differences between products, consider using bullet points or tables to make the information easily digestible for users. Use bold or color to emphasize important details and ensure that the most significant advantages and disadvantages are clearly visible.
Presenting Pricing Information Clearly and Transparently:
When presenting pricing information, be upfront about any additional costs such as shipping or taxes. Use comparison tables or charts to show price variations between products from different brands or models. Including discounts or promotions can also help users make a more informed decision based on their budget.
Maximizing User Experience: Creating Product Comparison Pages
When creating product comparison pages, it’s crucial to focus on maximizing user experience to ensure that visitors can easily find the information they need. Here are some tips to make your comparison pages more user-friendly:
Enable Easy Navigation and Filtering Options
To enhance user experience, it’s important to provide easy navigation and filtering options on your product comparison pages. Consider implementing features such as dropdown menus, search bars, and filter buttons to allow users to quickly find the products they are interested in. This will help users save time and make the comparison process more efficient.
- Include a search bar at the top of the page for users to quickly search for specific products.
- Implement filter options based on criteria such as price, brand, features, and ratings to help users narrow down their choices.
- Use clear and intuitive navigation menus to guide users to different sections of the comparison page.
Importance of Mobile Responsiveness
In today’s digital age, more and more users are accessing websites and comparison pages on their mobile devices. Therefore, it is crucial to ensure that your product comparison pages are mobile responsive. This means that the layout and design of the page should adapt seamlessly to different screen sizes and resolutions, providing a consistent user experience across all devices.
- Optimize images and content for mobile viewing to ensure fast loading times and a visually appealing layout.
- Use responsive design techniques to adjust the layout of the comparison tables and filters for smaller screens.
- Test the mobile responsiveness of your comparison pages on various devices to ensure a smooth user experience for all visitors.
Utilizing Visual Aids
Visual aids such as images or icons play a crucial role in enhancing product comparison pages. They provide a quick and visually appealing way for users to grasp information, making the decision-making process easier and more engaging.
Benefits of Visual Aids
- Enhance user engagement: Visual elements capture attention and keep users interested in exploring the comparison details.
- Facilitate quick understanding: Images or icons help users quickly comprehend key differences between products without having to read through lengthy descriptions.
- Improve memorability: Visual aids help users remember the unique features of each product, aiding in their decision-making process.
Examples of Visual Elements in Comparison Pages
Visual aids can include product images, feature icons, infographics, or color-coded charts. For example, displaying side-by-side images of products can highlight design differences, while using icons to represent features can make comparisons more intuitive.
Strategies for Incorporating Visual Aids
- Balance with text: Use visuals to complement textual information, not replace it. Provide a mix of visual aids and informative text for a comprehensive comparison.
- Consistency in design: Maintain a consistent visual style throughout the comparison page to create a cohesive and user-friendly experience.
- Avoid clutter: Select visuals strategically and avoid overcrowding the page with too many images or icons. Focus on key visual elements that enhance understanding.
Call-to-Actions and Decision Making
When it comes to creating product comparison pages, strategically placing call-to-action buttons is crucial. These CTAs serve as the gateway for users to make informed decisions and ultimately convert. Let’s dive into how CTAs play a significant role in guiding users towards decision-making and how you can craft compelling CTAs to drive conversions.
Strategic Placement of CTAs
- Position CTAs above the fold to ensure they are easily accessible without the need for scrolling.
- Include CTAs at the end of each product comparison to prompt users to take action after analyzing the information.
- Utilize sticky CTAs that remain visible as users scroll through the page, ensuring continuous engagement.
Role of CTAs in Decision Making
- CTAs act as a direct prompt for users to take the next step in their purchasing journey.
- They provide a clear path for users to make a decision after comparing different products.
- CTAs help in reducing decision fatigue by guiding users towards a specific action.
Creating Compelling CTAs
- Use action-oriented language that encourages users to act immediately, such as “Buy Now” or “Get Started.”
- Highlight the benefits of taking action with the CTA to entice users further.
- Ensure CTAs stand out visually with contrasting colors and clear button designs.